We knew our website had passed its sell-by date.
It was looking old and tired and did not show well on mobile devices. In the years since it was built, mobile use has grown exponentially, and we were seeing an increase in the bounce rate by those users.
There was a lot about it we still liked because, like an old mattress, it was comfortable; and, despite its being worn and having seen better days, we just kept putting off the change. All that shopping around and research just felt too time-consuming and counterproductive.
Then the pandemic arrived, and the prospect of having to shut down for an extended period meant we would have the opportunity to really explore some options.
And . . . we got wind of a community grant for small businesses, which would pay a proportion of the cost for a marketing project, provided it was completed within a set time frame. That cemented the decision, and our website re-do got underway.
Although the process was relatively issue-free, we learned a few things along the way that made the process smoother, easier, and less stressful.
Know Your TARGET Avatar
Creating a website is not about what you like and don’t like. It is what your avatar likes and does not like—it’s what your target market, or personas, will find attractive and appealing that’s more important. If you know them intimately, you can create a site that speaks directly to their dreams, needs, and wants.
Spending the time to identify the types of visitors who will come to the site, hang around, and then book is worth every minute. It helps to create a customized experience for the user.
UK-based customer experience consultancy Foviance defines the nature of this type of focus: “A persona is a fictional character who communicates the primary characteristics of a group of users, identified and selected as a key target through use of segmentation data, across the company in a usable and effective manner. This ultimately enables the company to design the best user experience for its customers at all touchpoints, which is a key success factor in today’s business environment.”
For property managers, personas are created based on what you know of your potential guests’ behavior when they are searching for a property. This knowledge comes from your current website’s analytical data as well as through observation of the needs, goals, and behaviors of your own or your competitors’ target audience groups.
You will want to know:
Do your avatars live on their phones and do all their transactions that way?
Are they too busy to read? What other media do they use?
Do they like to spend time researching a vacation or do they book on the fly?
How do they navigate around a website?
What do they enjoy most about a vacation?
What frustrates them about booking a property?
Getting to know this person will make decision-making for your site much more focused and accurately targeted.
Research thoroughly
One of the first questions your web developer will ask is what you like about other sites. They should provide you with a range of websites they have created and encourage you to share aspects of others that you find appealing.
From these, create a clear wish-list with screenshots of all the things your avatar will love, from such elements as the way the listings and photos are displayed to the way the content is organized and presented, to fonts, spacing, text colors, and headings. You cannot expect the web developer to get inside your head or know your avatars, so this detailed research allows you to drill down to the finest detail.
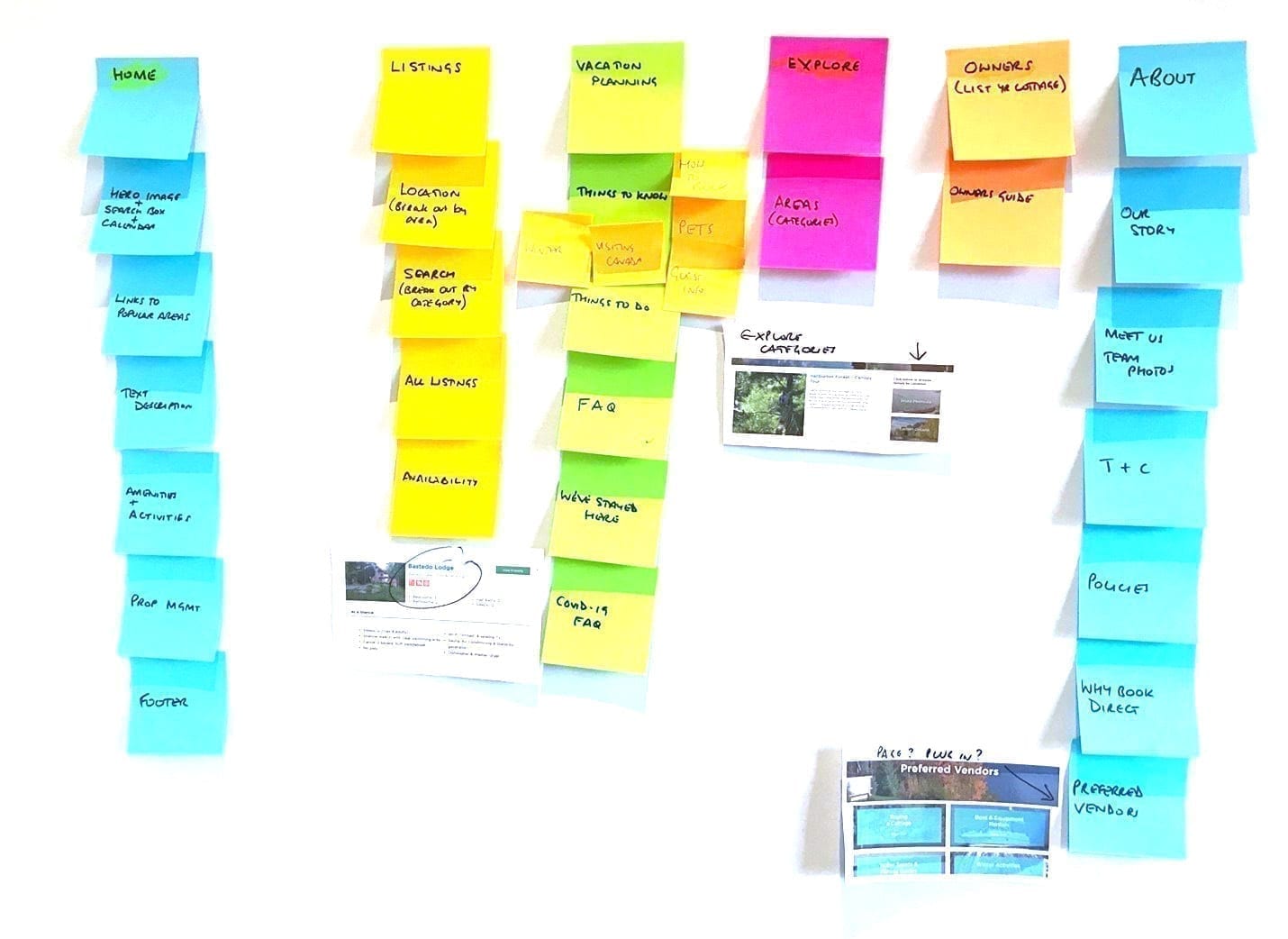
Create a wish board in a media of your choice depending on whether you prefer digital or written planning. Identify the different parts of the site that will populate the navigation bar then drop the content pages below the headings. For visual creators, a sticky note system can be useful.
Assign one person to be project manager
“Too many cooks,” and all that. Creating a new site by committee is likely to lengthen the process as you sit through interminable meetings. Everyone will have their own opinions on what they like in a website, which is why creating the avatars is so helpful.
Once these are defined, it makes the process easier for one person to map out and create the site based on the jointly created personas.

Share the plan as it progresses and ask for feedback, but keep it focused. Set up a Google doc or other shared space for other team members to comment and be disciplined about this system.
Just like trying to please all your end users, some of your team will not be happy with changes to a site they are familiar with. Some will have developed methods of using the current site to speed up their work processes and will demonstrate resistance to change, so it’s worthwhile considering this at the outset and finding out what works really well for them now and what could be incorporated in the new site.
Accept there will be compromises
There are probably things you love about your current website. For us, it was the calendar that showed every property on one large chart. Our guests have always liked being able to see all our cottages’ availability in one spot, and the calendar ranked highly on pages visited.
This was the one thing we would not compromise on, and we were thankful our web developer had already done a similar page for other sites.
While you may have features you don’t want to give up, there may be others that you will be happier to sacrifice; and it’s important you identify both of these at the start. Finding out in the middle of the development stage that something you relied upon in the past isn’t going to be available any more can be a tough blow.
To put it into perspective, imagine you have lived in the same house for 15 years. When you moved in, you bought everything new, but now things are getting old and ready for an upgrade. Your children tell you it looks like Grandma’s place and you agree, but it is tough moving on from what’s comfortable and known.
Now you decide to build a new house and start afresh. If there was something you really loved about the old place you could try and recreate it, but in general you’d look ahead to all the upgraded features and amenities and over time find the changes were vast improvements. After all, if you wanted your new place to look and feel like your old one, why would you move out anyway?
Accept there will be some sacrifices to be made, and there will be users who let you know how much they hate the new site because it’s unfamiliar and doesn’t perform in the way they are used to. Over time they will come around.
Establish easy and effective lines of communication with the development team
You will need to build a good relationship with the development team and create some ground rules for communications.
If you don’t deliver content, text, photos, and anything else that is asked for on time, you could be holding up the project for weeks— even months—if the developer has other clients who have scheduled projects in progress. Most web design companies will have methods of sharing timelines, showing the different tasks that need doing and their due date, and it is important you meet those commitments.
Find out how your web designer wants to receive your ideas and suggestions. Random emails every time you have an idea may not be the way to go (Spoiler alert: That is what I did, and I am glad my designer was very patient and responsive). In retrospect, we could have utilized a better method of communication—a Slack channel would have been ideal.
Finally, never blame the designer for a project not being completed on time because you failed to communicate your needs effectively or meet deadlines.
We launched our website on time, without much project creep, and on budget, and we credit good organization and planning for getting us there, together with a great web development team.
The CottageLINK Rental Management website was designed and developed by RealTech Webmasters. Our huge thanks go to Sean McNeal for his patience and his ability to translate our needs into a polished and impactful site.



Comments are closed.